vue.js - Is it possible to track source styles definition (sass, scss) in Vue while developing? - Stack Overflow

I created a vite plugin that allows imports of scoped css/scss in react. The plugin is built using the vue "engine" and will feel very similar to styling with vue or angular! :

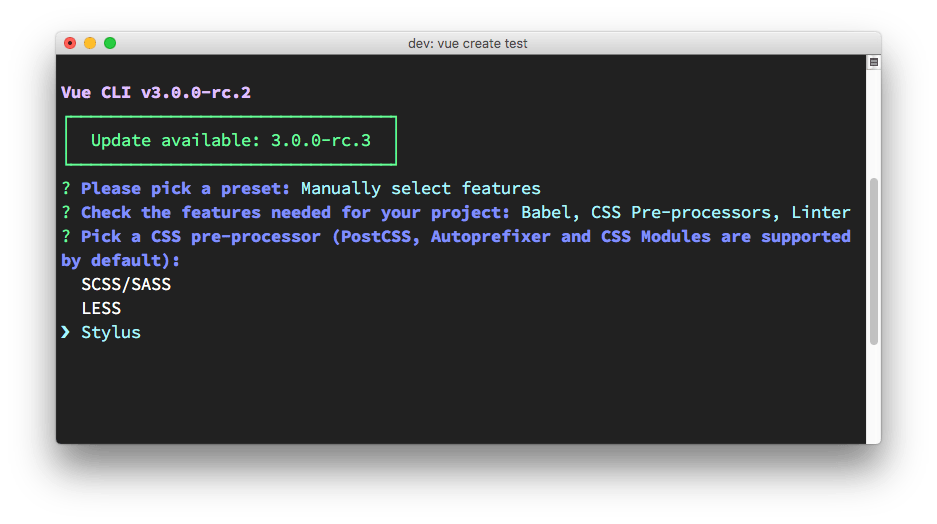
Dynamic component styles in Vue (Composition API and TypeScript) using Tailwind CSS and Lookup tables | by Liam Hall | Level Up Coding

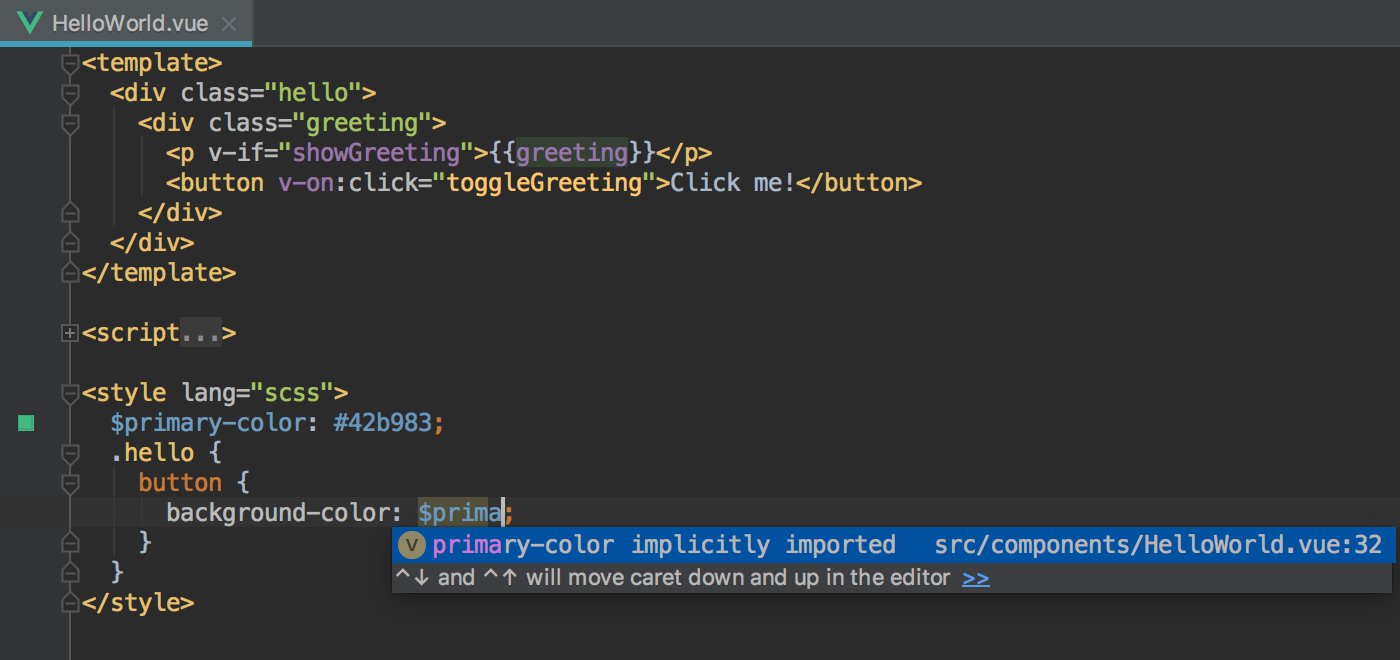
JetBrains WebStorm on Twitter: "If you use Sass, SCSS or Less to style your Vue component, don't forget to add “lang” attribute to the style tag – WebStorm will then provide proper

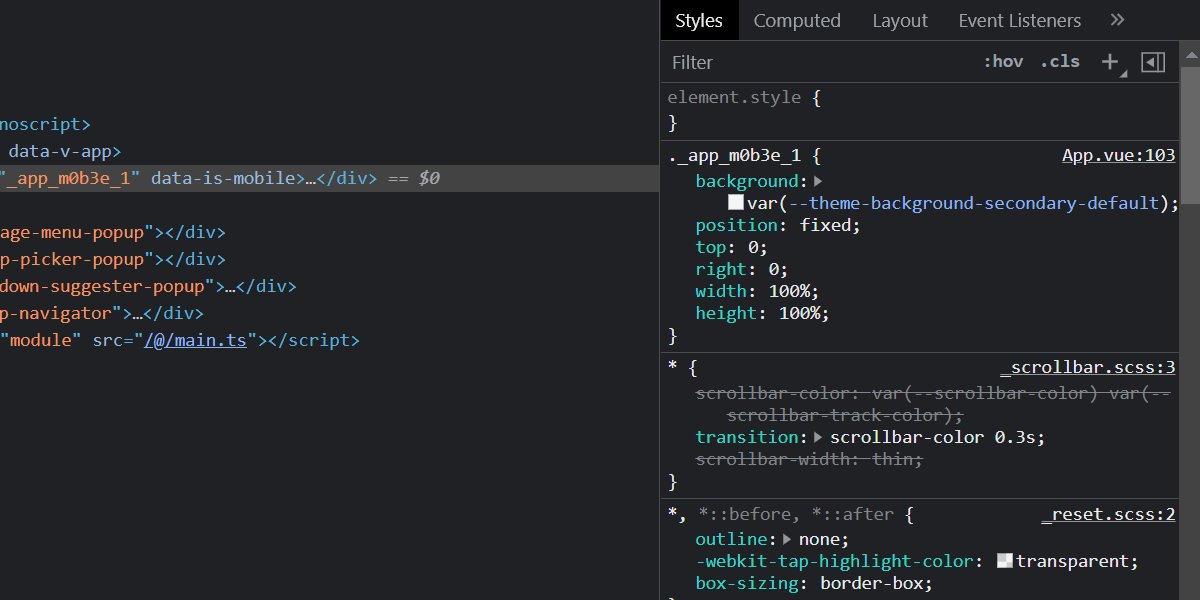
翠 on Twitter: "CSS sourcemaps are now working with @vite_js during dev! It works not only with css but also with preprocessors like sass and moreover Vue SFCs. Try it out by

error loading .sass file in .vue files with styles with scss syntax · Issue #44 · shakacode/sass-resources-loader · GitHub

Remove scss as default style lang attribute in vbase · Issue #44 · sdras/vue-vscode-snippets · GitHub

Speed up your Vue 3 application with SCSS and external style files | by Paris Nakita Kejser | DevOps Engineer, Software Architect and Software Developering | Medium