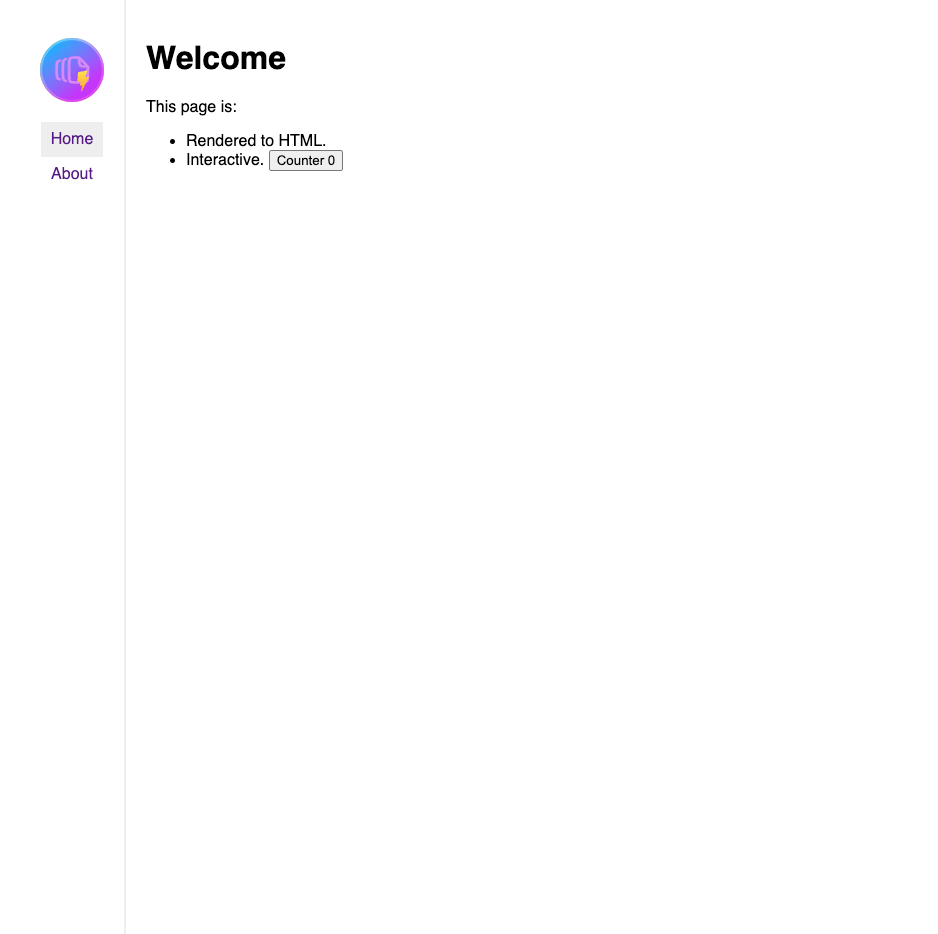
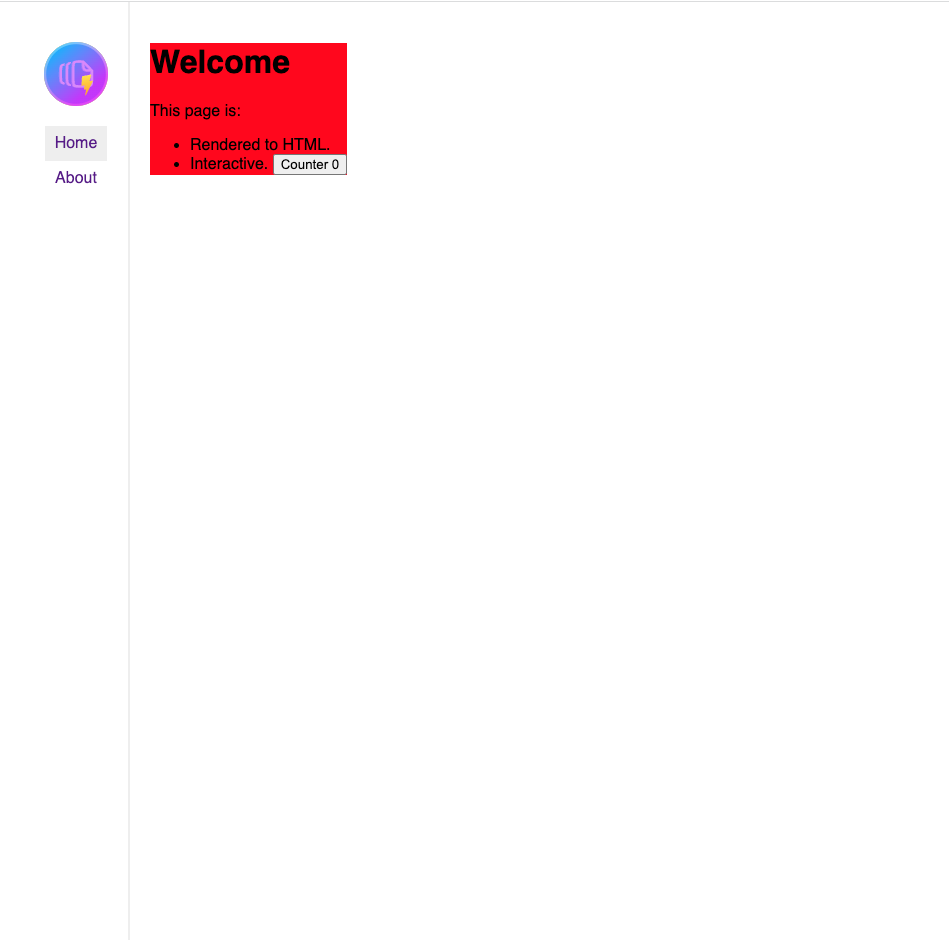
5.2.x and 5.3.x: difference in SSR and locally when you extend another component · Issue #3482 · styled-components/styled-components · GitHub

Styled components" T-shirt for Sale by hipstuff | Redbubble | styled components t-shirts - styled t-shirts - react t-shirts

Server-Side-Rendering styled-components with Next.js | by Louis Petrik | JavaScript In Plain English | Jul, 2020 | Medium | JavaScript in Plain English

Styled Components: Override Styles not working correctly with Server Side Rendering - Stack Overflow