Global styles does not work in React.StrictMode · Issue #3008 · styled- components/styled-components · GitHub

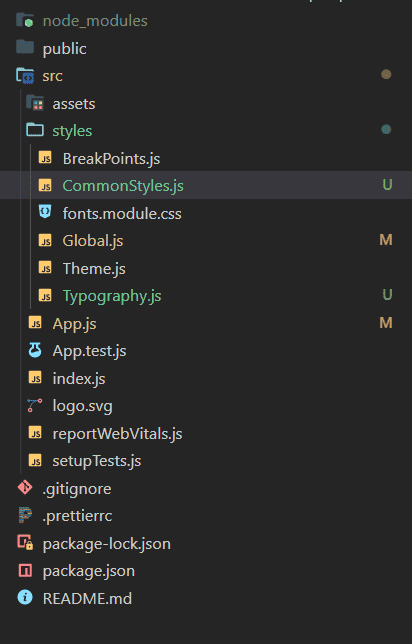
Failed to compile. ./src/components/footer/global-styles.js Module not found: Can't resolve 'styled-components' in - JavaScript - The freeCodeCamp Forum