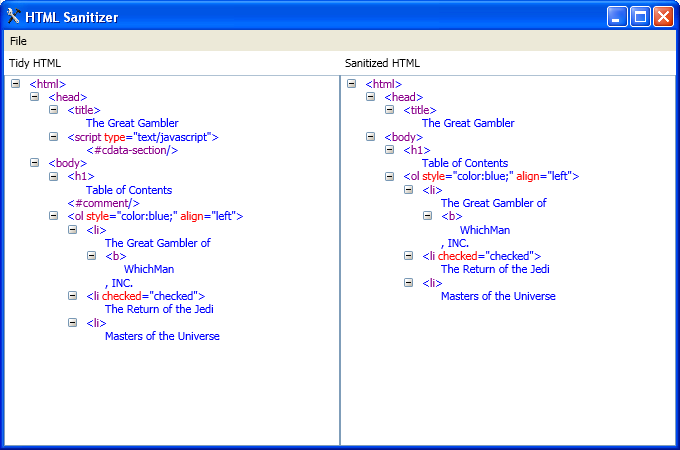
sanitizing unsafe style value url(SafeValue must use [property]=binding: url('blob:http://localhost:4200/e295517e') · Issue #18 · web-aid-kit/ngx-image-gallery · GitHub
![angular - Ionic 3- display base64 image, sanitizing unsafe url value safevalue must use [property]=binding - Stack Overflow angular - Ionic 3- display base64 image, sanitizing unsafe url value safevalue must use [property]=binding - Stack Overflow](https://i.stack.imgur.com/XUUmM.png)
angular - Ionic 3- display base64 image, sanitizing unsafe url value safevalue must use [property]=binding - Stack Overflow
sanitizing unsafe style value url(SafeValue must use [property]=binding: url('blob:http://localhost:4200/e295517e') · Issue #18 · web-aid-kit/ngx-image-gallery · GitHub

IJERPH | Free Full-Text | Hand Sanitizers: A Review on Formulation Aspects, Adverse Effects, and Regulations
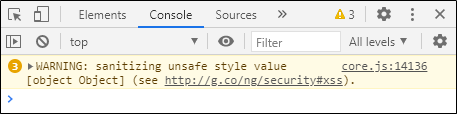
WARNING: sanitizing unsafe style value [object Object] · Issue #3 · rajan-g/angular2-letter-avatar · GitHub

Amazon.com: Purell Advanced Hand Sanitizer CS4 Starter Kit, 1-1200 mL Advanced Hand Sanitizer Foam Refill + 1 CS4 White Push-Style Dispenser (Pack of 1) - 5192-1W : Health & Household









![Using multiple image urls with [style.background-image] is considered unsafe Using multiple image urls with [style.background-image] is considered unsafe](https://images.pexels.com/photos/36764/marguerite-daisy-beautiful-beauty.jpg?w=150&h=150&auto=compress&cs=tinysrgb)
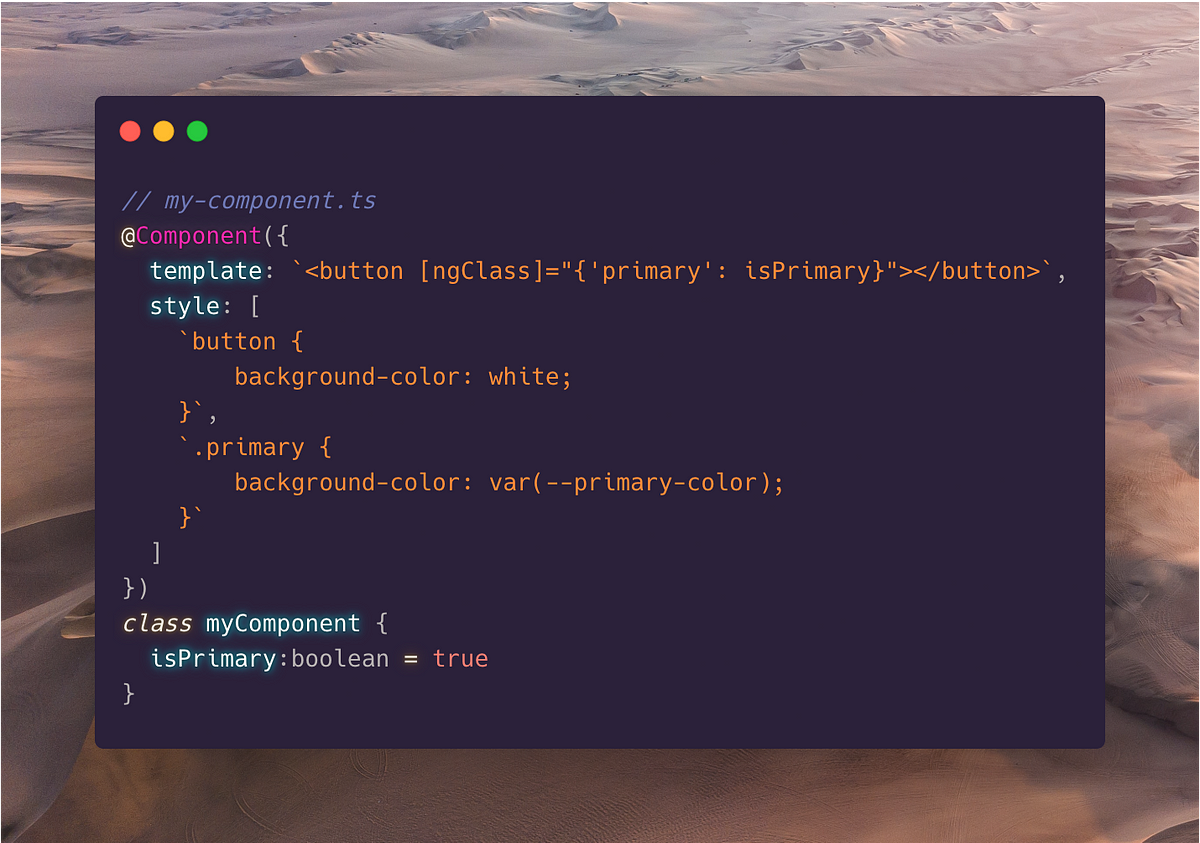
![Using [style.transform] with scale is considered unsafe · Issue #24097 · angular/angular · GitHub Using [style.transform] with scale is considered unsafe · Issue #24097 · angular/angular · GitHub](https://user-images.githubusercontent.com/2697890/40481793-27677fde-5f5b-11e8-8e93-3d93b473a9bc.png)