
Master Tailwind CSS: Benefits, Configuration in React, and Responsive Design Techniques - The Talent500 Blog
GitHub - yifaneye/react-responsive-button: React component with ripple effect when clicked or tapped 👉 npm i react-responsive-button

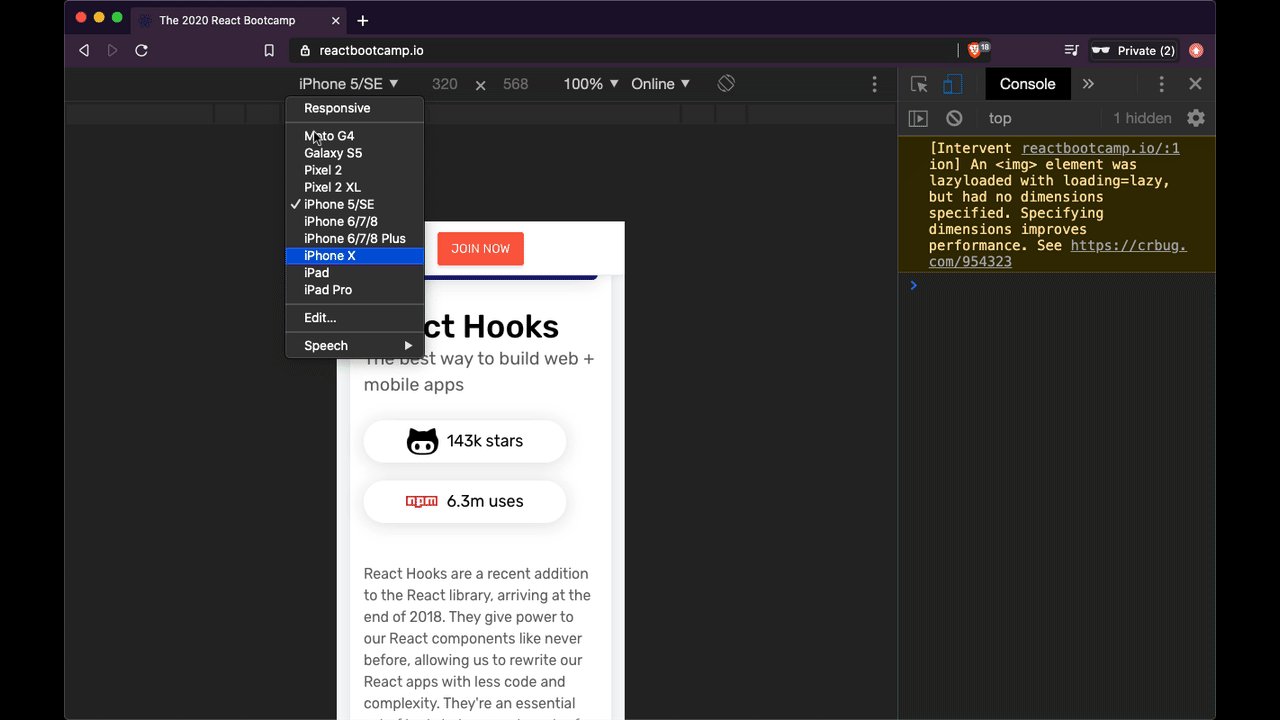
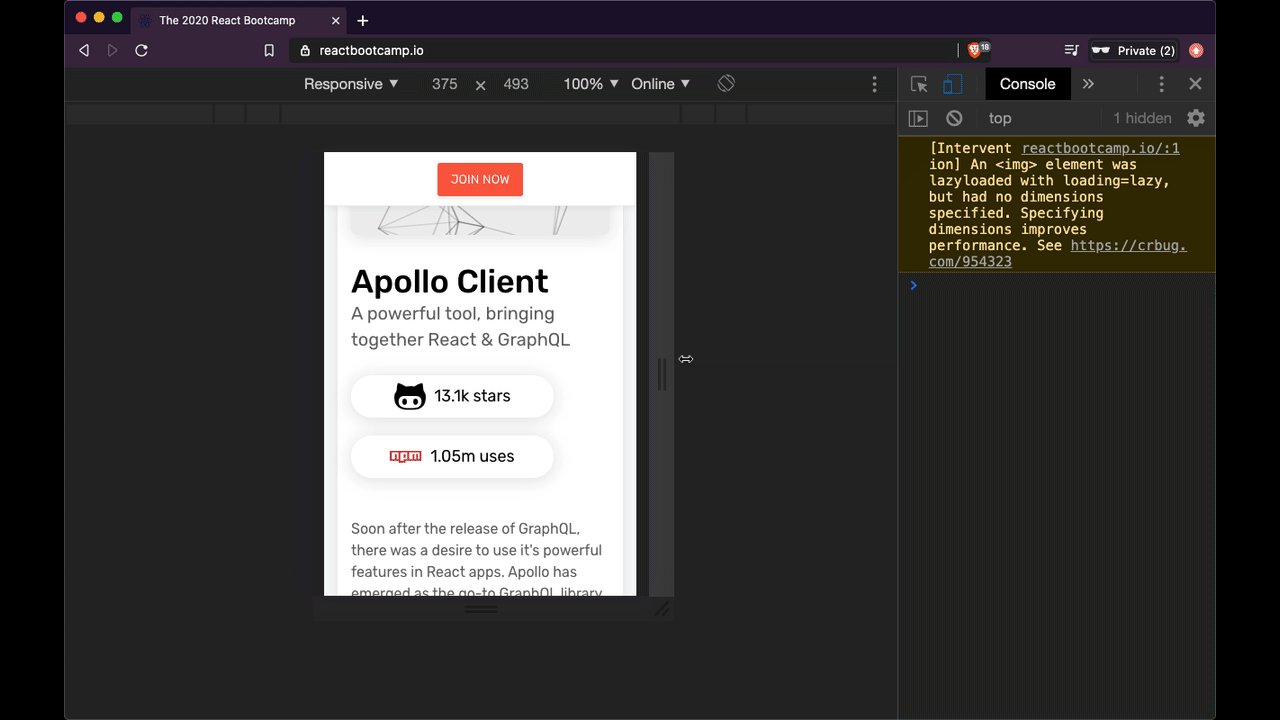
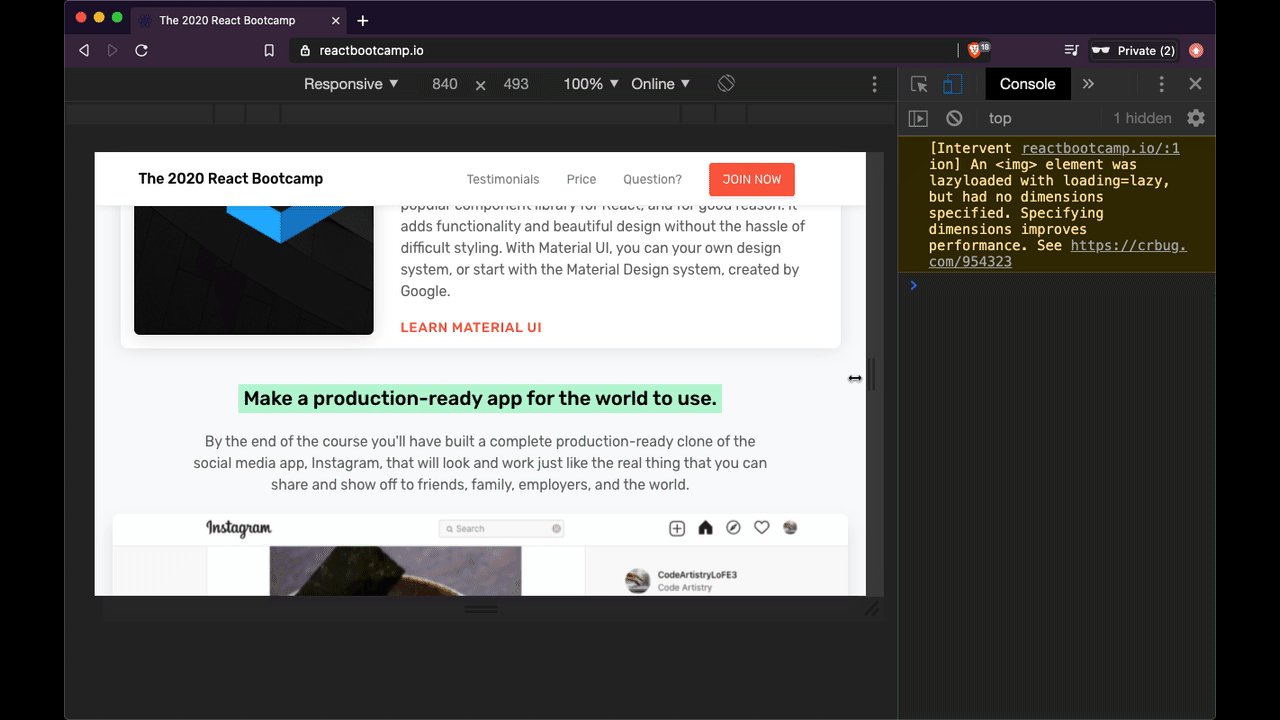
How to Build Fully Responsive React Apps with Nothing but Inline Styles and JavaScript | by Ryan J. Yost | codeburst







![Responsive Website React [CSS] - YouTube Responsive Website React [CSS] - YouTube](https://i.ytimg.com/vi/CRK-8PqTmwQ/maxresdefault.jpg)