Styled Components: Global Styles (injectGlobal) In Wrong Order · Issue #3654 · vercel/next.js · GitHub

How to Effortlessly Migrate from Styled Components CSS-in-JS to Stylify Utility-First CSS for Better React Development. | Stylify CSS

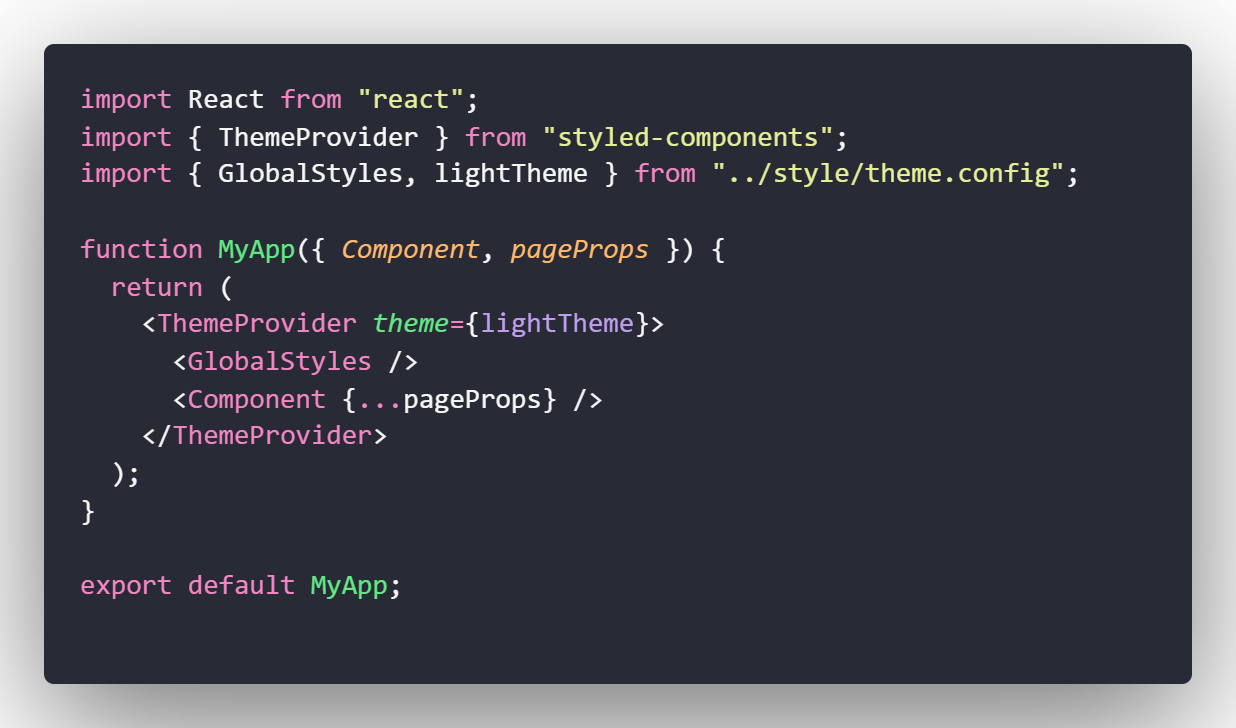
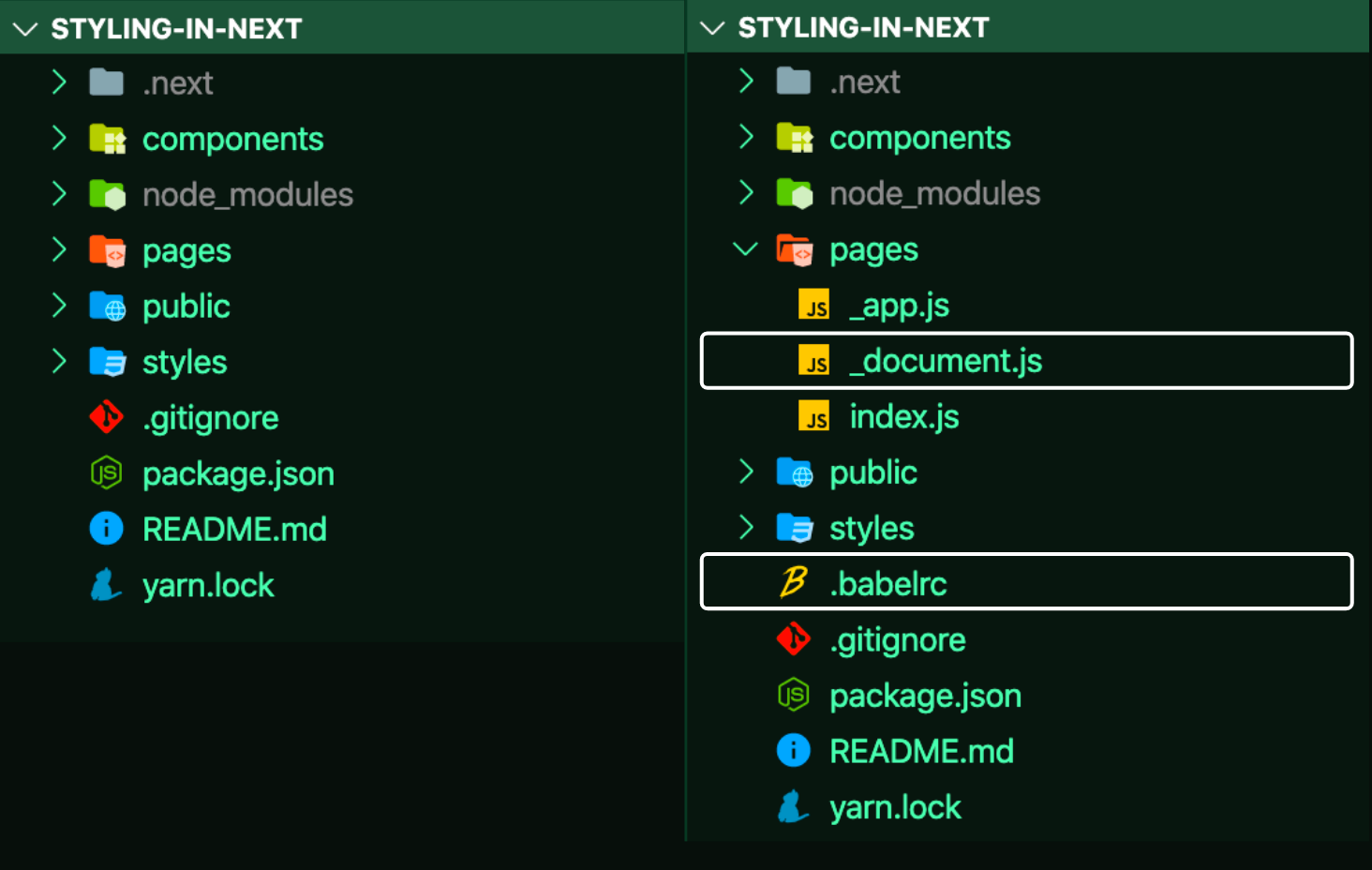
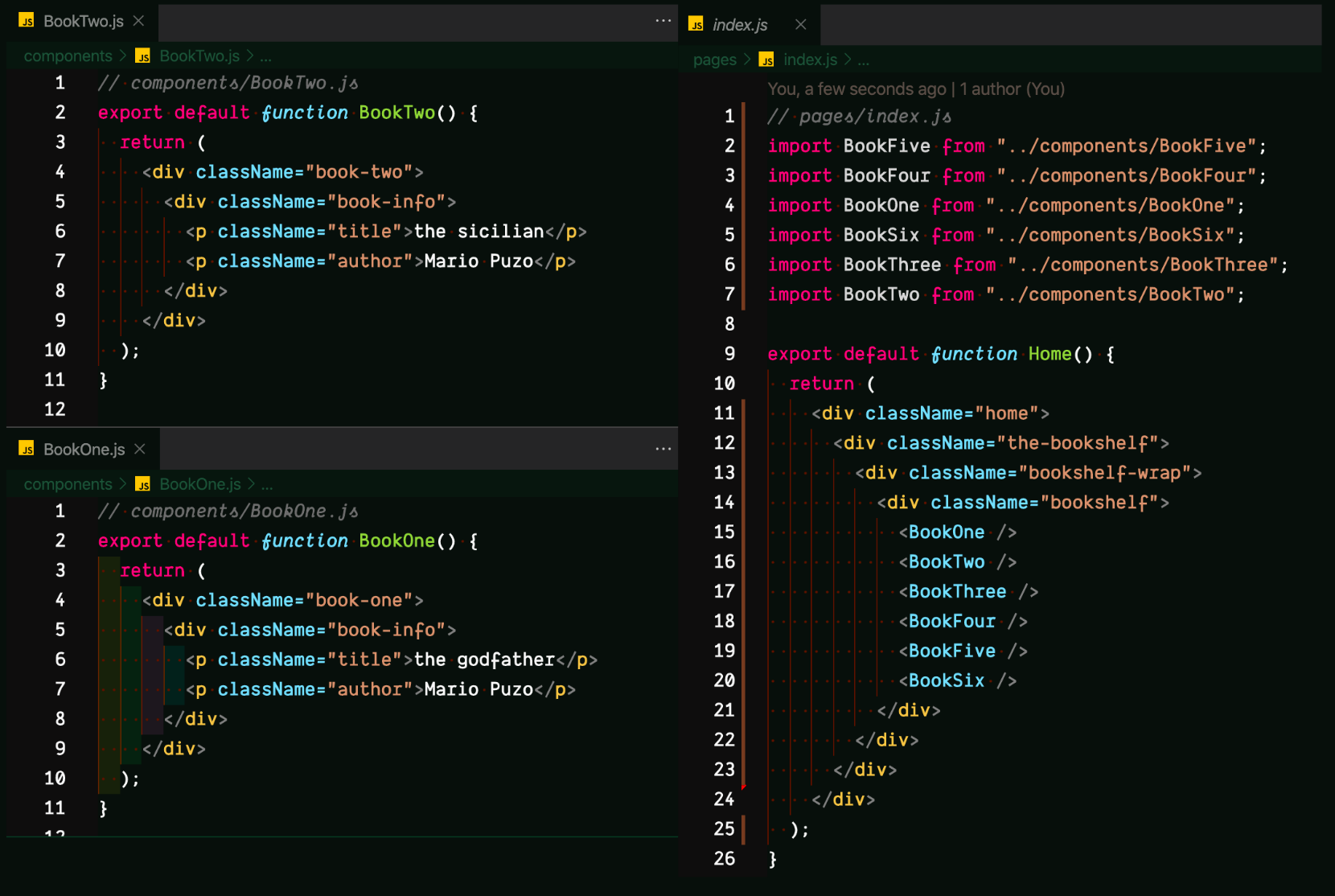
Working with styled-components in the Next.js | by Farnam Homayounfard | JavaScript in Plain English











![NextJS] 세팅하기 - NextJS 13 + Typescript + Style-components + Tailwind CSS NextJS] 세팅하기 - NextJS 13 + Typescript + Style-components + Tailwind CSS](https://velog.velcdn.com/images/jhplus13/post/88c702d1-8d1c-4d32-9dd4-1a0876637f22/image.png)