Show or hide div layer by using JavaScript document display property inline or none value. - YouTube

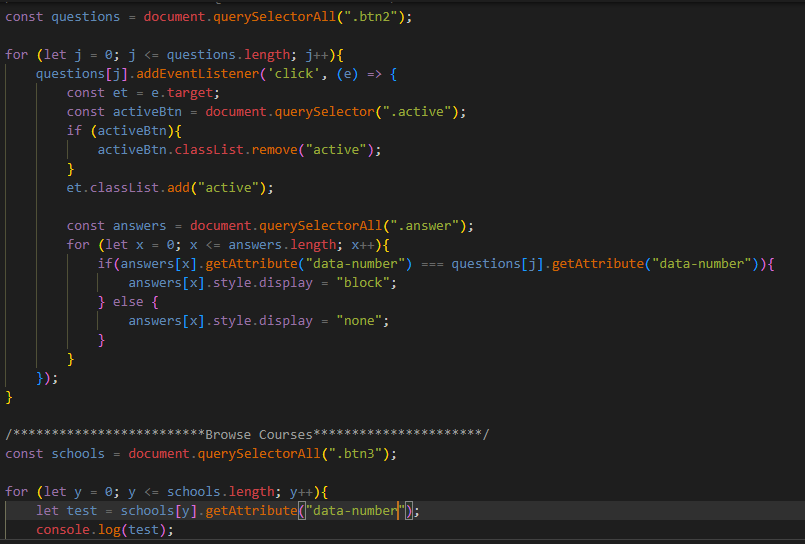
html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow