
The State of CSS in Angular. Styling applications is a critical part… | by Stephen Fluin | Angular Blog

reactjs - How to import html style attribute in a reusable component with typescript? - Stack Overflow

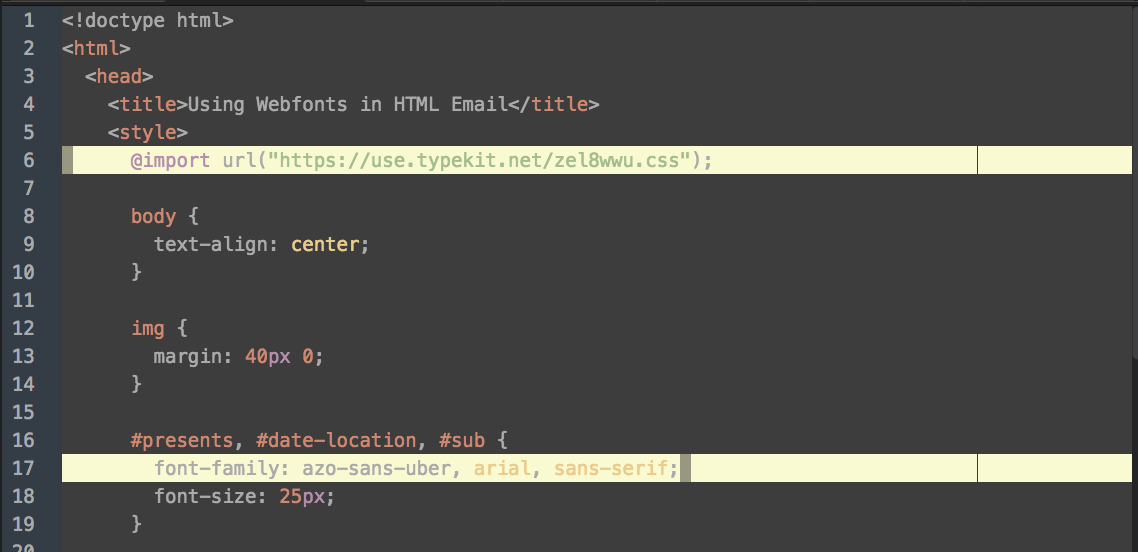
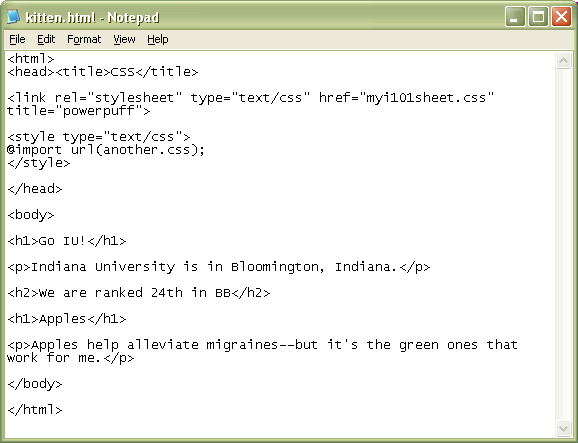
Using @import in CSS to Conditionally Load Syntax Highlighting Styles in Dark Mode - Jim Nielsen's Blog